Chapitre 1 : L’idée
Lorsque je me suis inscrit à la Wild Code School, le premier reflexe une fois acceptée a été de regarder la promotion dans laquelle je me trouvais. Au bout d’1 mois de formation, l’école nous a propose de faire notre premier projet numéro 1 et l’idée de faire un trombinoscope est arrivée. Comment réaliser un trombinoscope assez simple d’utilisation pour que cela soit rapide et facile d’accès avec les outils que nous avions appris.
Chapitre 2 : La réalisation
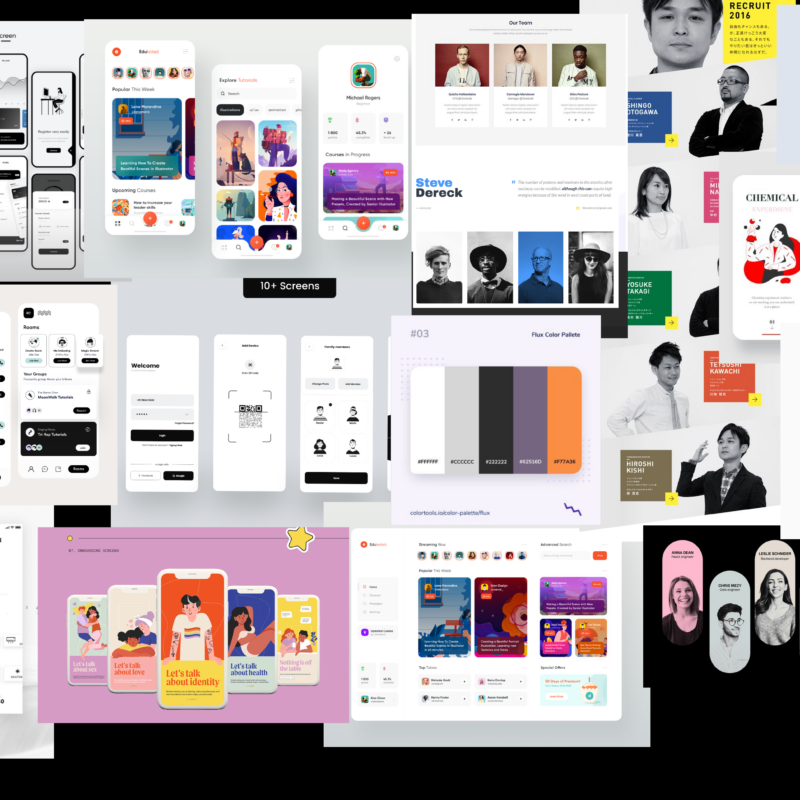
Pour créer ce site internet et faire le trombinoscope, ce projet a été réalisé principalement en HTML et CSS avec du PHP pour les cartes des participants. Avant toute création, il était primordiale d’avoir un moodboard afin de savoir les tendances actuelles, ou encore ce à quoi le site allait ressembler  Une fois cette étape faite, la création du wireframe, la maquette et du prototype a été fait sur Figma.
Une fois cette étape faite, la création du wireframe, la maquette et du prototype a été fait sur Figma. 
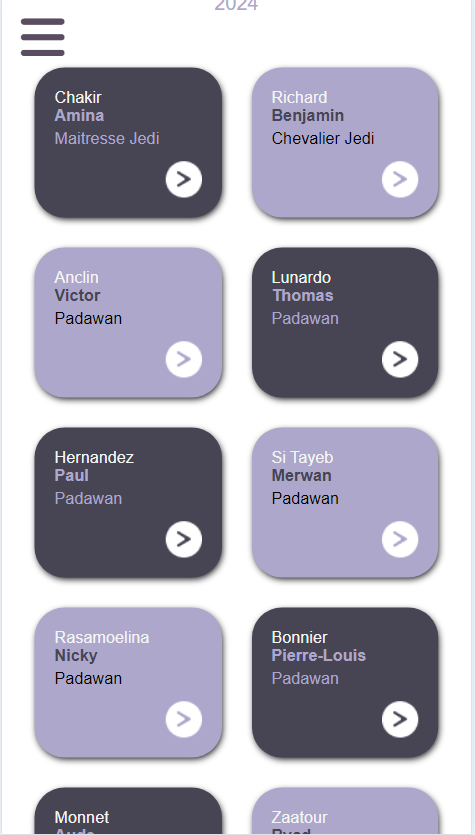
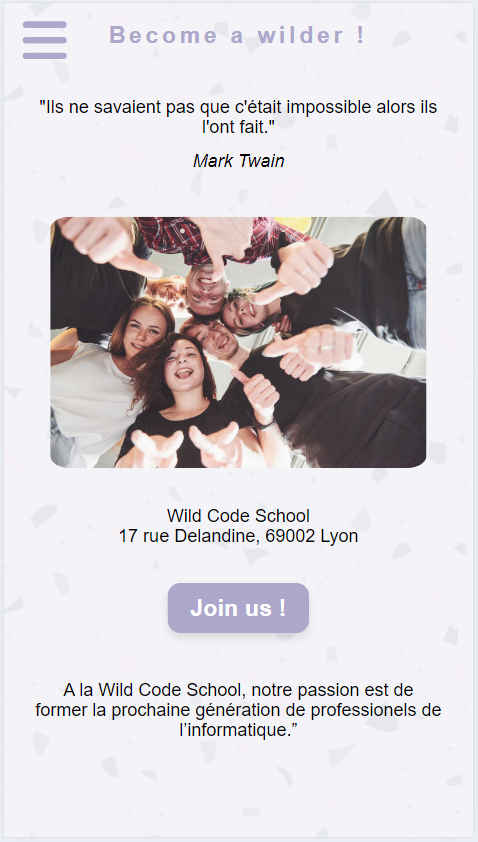
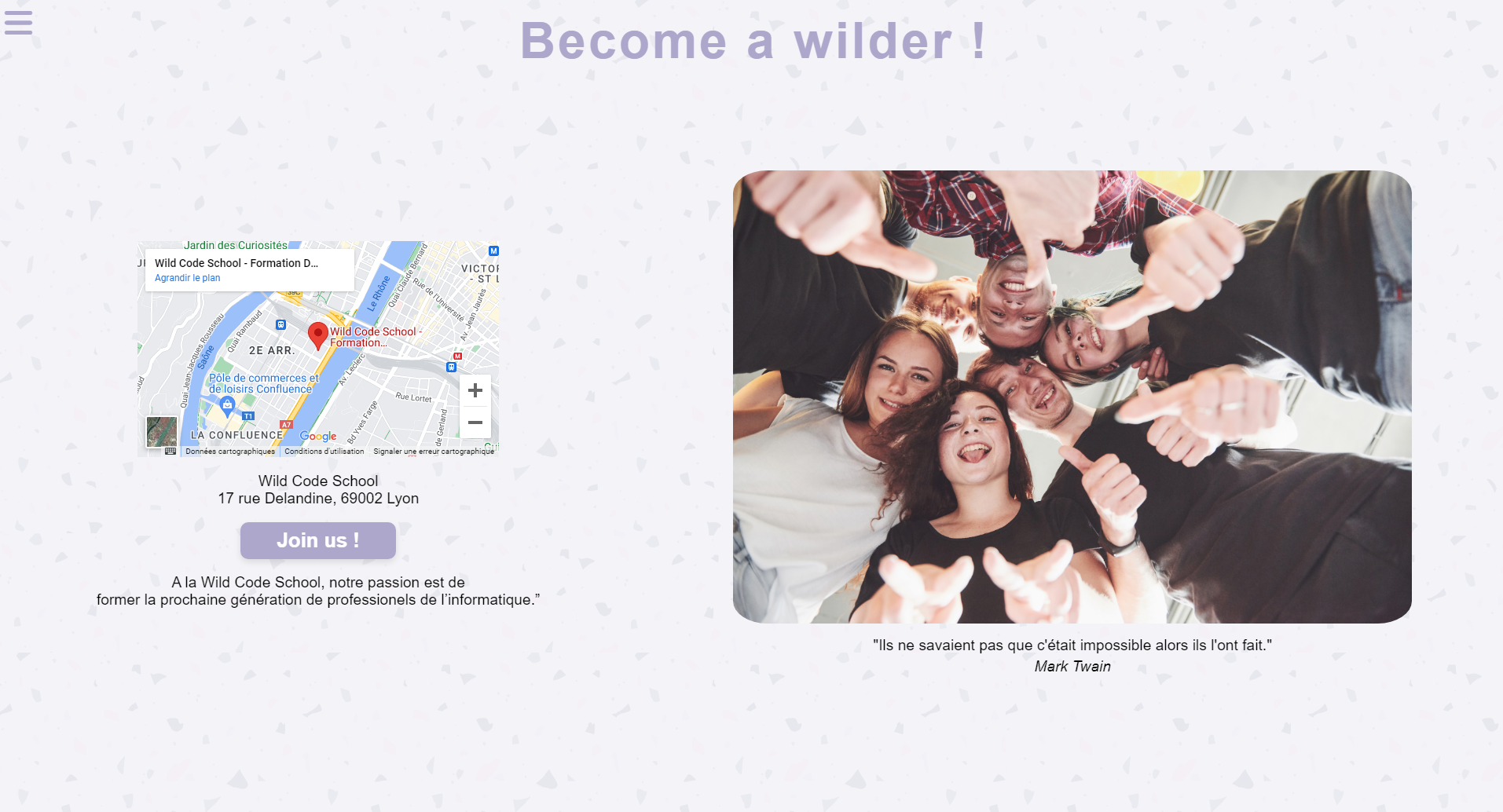
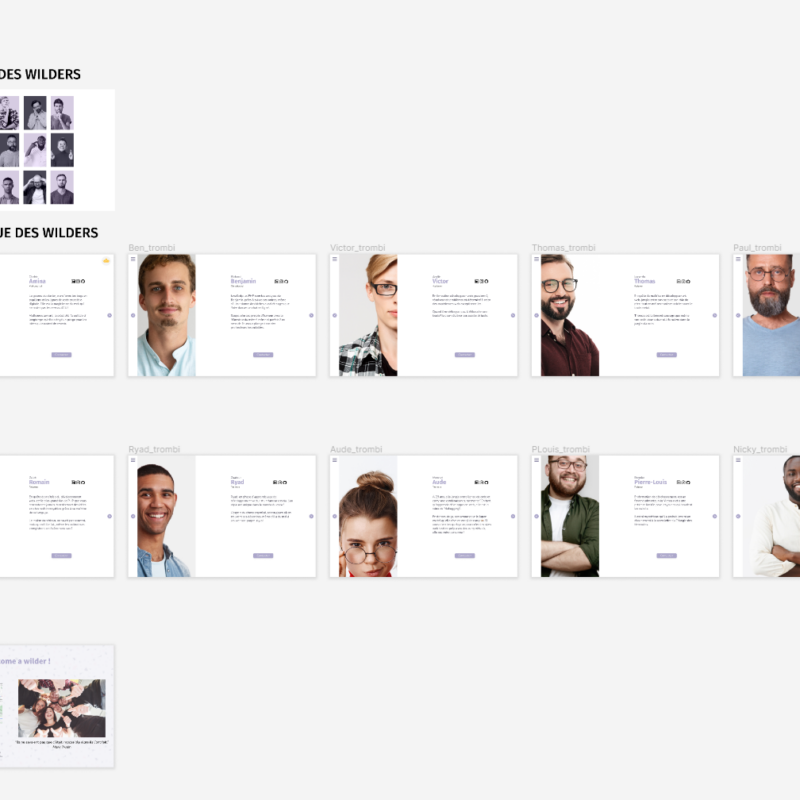
Exemple de maquette version desktop pour le trombinoscope
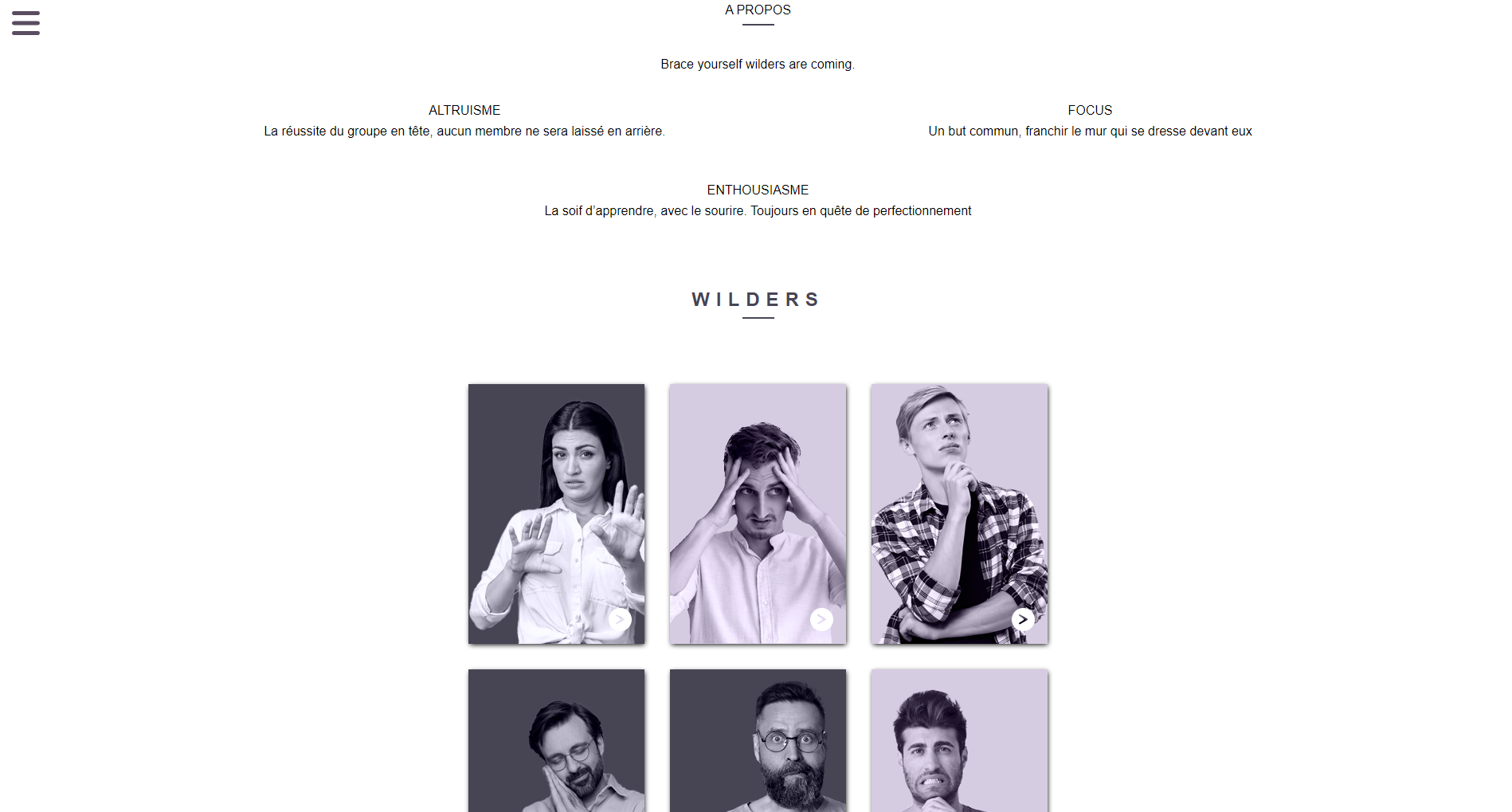
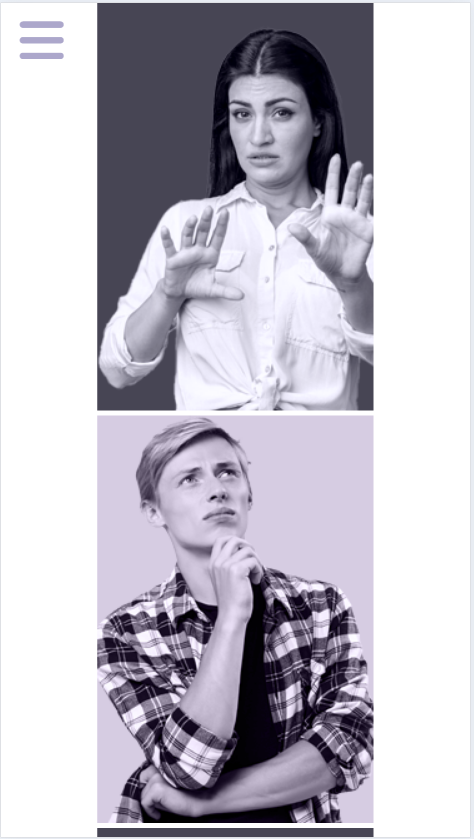
Vous trouverez à la suite des captures d’écrans du site internet