Chapitre 1: l’histoire
Dans le cadre de l’enrichissement continu de mon portfolio, je suis fier de présenter un projet personnel sur lequel j’ai travaillé. Pour garantir la pertinence et la faisabilité de ce projet, j’ai utilisé un outil innovant, le site https://goodbrief.io/. Grâce à cet outil, j’ai pu générer aléatoirement les exigences d’un client potentiel afin de répondre aux besoins réels, tout en restant créatif et innovant., ce qui m’a permis d’adapter mon projet en conséquence.
Le projet a été conçu exclusivement pour les appareils mobiles et a été réalisé à l’aide de FIGMA.
Le thème est le suivant :
Company Name: West Tiger
Company Description: We are a little corner-shop that sells ice-cream. Our main product stands out because of its reputation and convenience. Our target audience is women. We want to convey a sense of glamour, while at the same time being fresh.
Job Description: You must create a website that will mainly spread brand awareness. The goal is to make the website easy to navigate. Besides the landing page, the website will need a contact page, product pages and a privacy policy page.
The landing page should have a About the Team section. There should be a call to action to get users to follow the company’s social media. They would prefer a luxurious design, and would like you to use the brand color, which is grey.
Take into account the client’s preferences and values.
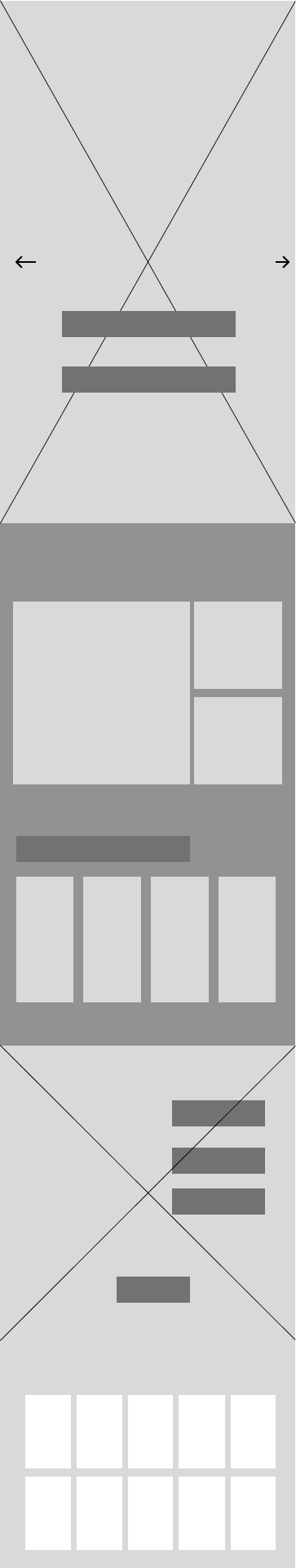
Chapitre 2: Wireframe
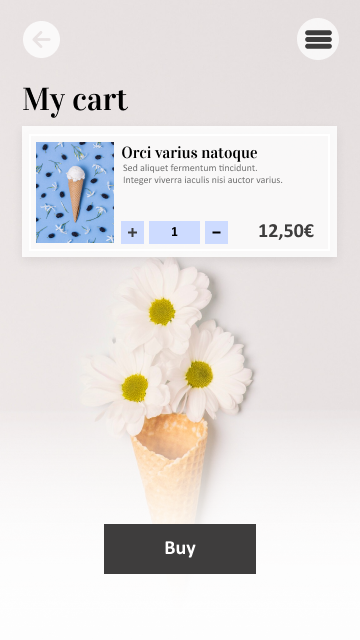
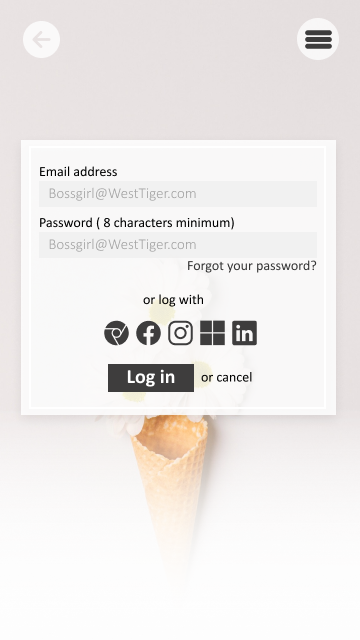
Chapitre 3: Maquette

Pour répondre aux attentes de mon client, j’ai conçu un site web qui cible principalement les femmes, en mettant l’accent sur l’élégance, le glamour et une esthétique luxueuse.
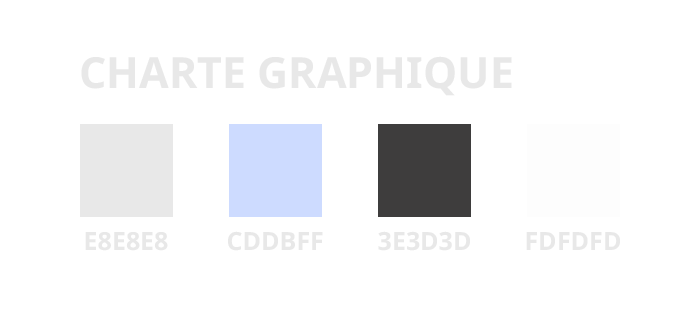
En ce qui concerne la palette de couleurs, j’ai pris en compte la demande du client de faire du gris la couleur principale. Afin d’apporter de la légèreté et de créer un contraste harmonieux, j’ai associé le gris à un bleu violet délicat. Pour renforcer l’impact visuel et l’ergonomie du site, j’ai également utilisé du noir plus profond pour les boutons d’appel à l’action.
En somme, la combinaison de ces couleurs et l’attention portée à l’esthétique globale du site permettent de créer une expérience utilisateur à la fois raffinée et agréable.



Pour offrir une expérience utilisateur optimale et renforcer l’esprit luxueux du site, j’ai accordé une attention particulière à l’aération de la mise en page. En effet, il est important de laisser respirer le site pour que les visiteurs puissent naviguer facilement et apprécier le contenu.
En outre, j’ai opté pour un design minimaliste afin de mettre en valeur les produits. Le minimalisme permet de créer une esthétique épurée et raffinée, tout en laissant les produits s’exprimer d’eux-mêmes. En somme, le choix d’un design minimaliste et d’une mise en page aérée contribue à créer une expérience utilisateur luxueuse et agréable.
Chapitre 4: Prototype
Pour retrouver le prototype vous pouvez directement cliquer sur ce lien afin de tester le prototype: