Chapitre 1: l’idée
Le basketball a toujours été au cœur de ma vie, rythmant mes journées entre pratique, visionnage de vidéos, jeux vidéo et même ma garde-robe.
Depuis mon installation à Lyon, j’ai naturellement commencé à suivre l’équipe de l’ASVEL. Avec ma découverte de l’UX/UI, j’ai eu l’idée de repenser une partie du site tout en conservant les éléments essentiels, afin de proposer ma propre vision.
Pour moi, les éléments clés à mettre en avant sont : les vidéos, le calendrier des matchs, le classement et la billetterie.
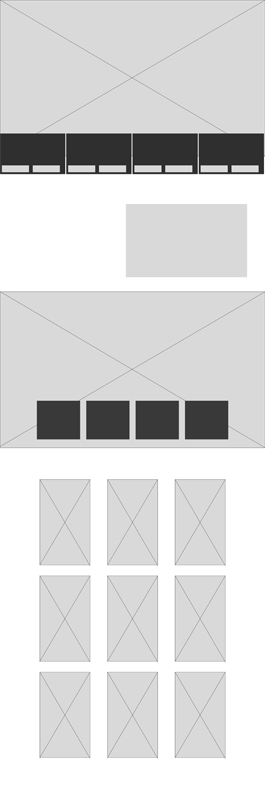
Chapitre 2: Wireframe
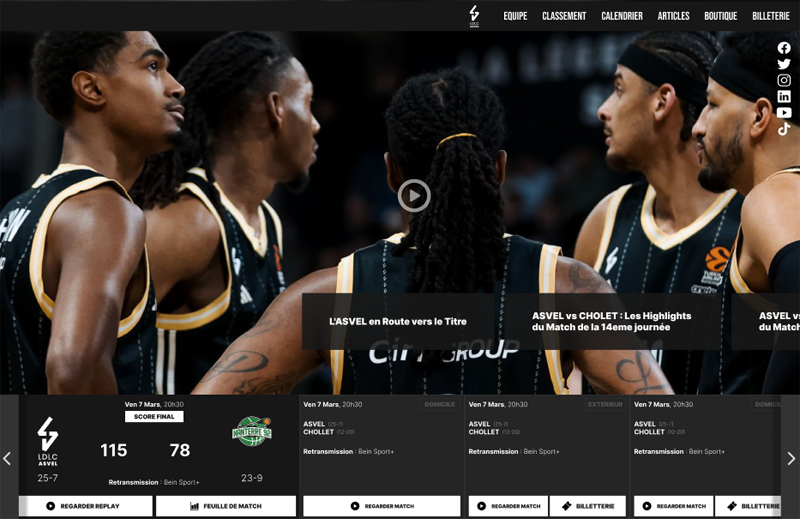
Chapitre 3: Maquette

Étant donné la sobriété de la charte graphique actuelle, j’ai choisi de la conserver afin de préserver l’identité visuelle existante.

Dans le header, comme indiqué dans le wireframe, nous avons intégré la vidéo ainsi que le bandeau des prochains matchs à venir. Cette partie permet de se diriger dans une grande partie du site avec les boutons “regarder replay”, “feuille de match”, “billetterie” ainsi que les réseaux sociaux chose importante de nos jours.

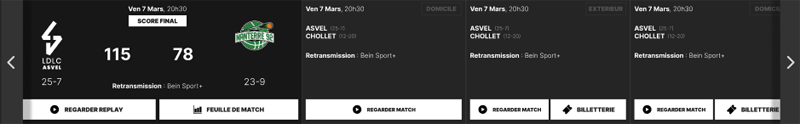
J’ai opté pour une organisation assez minimaliste du bandeau avec uniquement les informations les plus importantes. Cela permet d’avoir une lisibilité beaucoup plus simple et rapide.
Les boutons permettent d’accéder directement à certaines pages du site. Les flèches permettent d’aller sur les matches précédents et à venir.

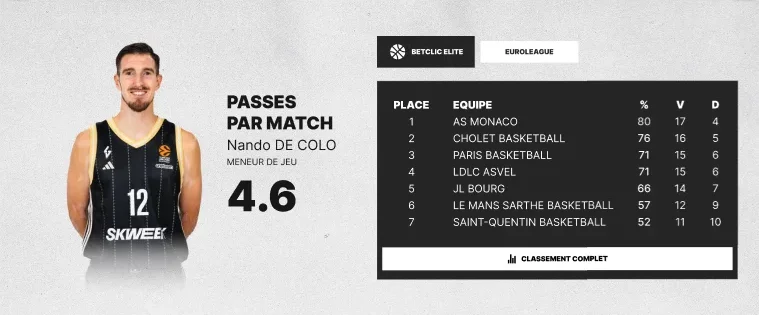
Cette section permet de visualiser le classement actuel de la BetClic Elite ainsi que de l’Euroleague, à gauche se trouve un encart avec un carrousel qui défile automatiquement les meilleurs joueurs de l’ASVEL selon la catégorie, ici Nando DE COLO avec 4.6 passes décisives par matchs.

Ici la section avec les articles avec les catégories visibles ainsi que les dates de parutions, les 4 derniers articles sont visibles sur cette page avec un bouton voir plus afin de voir tous les articles postés
Chapitre 4: Prototype statique
le prototype n’est malheureusement que statique, cela permet de comprendre l’idée et la réflexion derrière la création.
Le lien du Figma : https://www.figma.com/design/cOVXXSpT005BYczvjk5UIX/PROJET—LDLC-ASVEL?node-id=24-6&t=t5k45Af6nE71y5Jj-1
Le lien du prototype : https://www.figma.com/proto/cOVXXSpT005BYczvjk5UIX/PROJET—LDLC-ASVEL?page-id=0%3A1&node-id=24-6&p=f&viewport=505%2C267%2C0.49&t=QJ6SaDw7hqGuPqUh-1&scaling=scale-down&content-scaling=fixed&starting-point-node-id=24%3A6